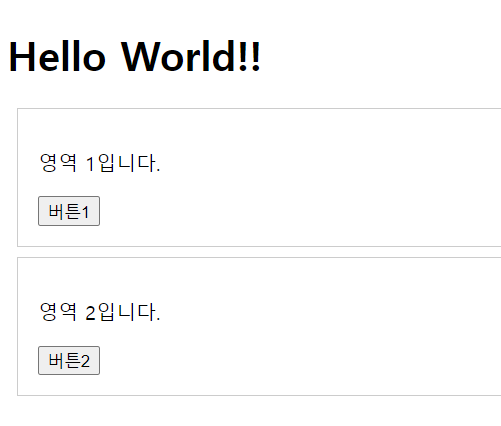
index.html Hello World!! 영역 1입니다. 영역 2입니다. src/styles.css .container { border: solid 1px #ccc; padding: 16px; margin: 8px; } src/index.js const divEl = document.querySelectorAll(".container"); for (let i = 0; i < divEl.length; i++) { const buttonEl = document.createElement("button"); // buttonEl.textContent = "버튼"+(i+1); buttonEl.innerHTML = "버튼"+(i+1); divEl[i].appendChild(buttonEl); }