index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>JavaScript에서의 DOM 조작</title>
<link rel="stylesheet" href="src/styles.css">
</head>
<body>
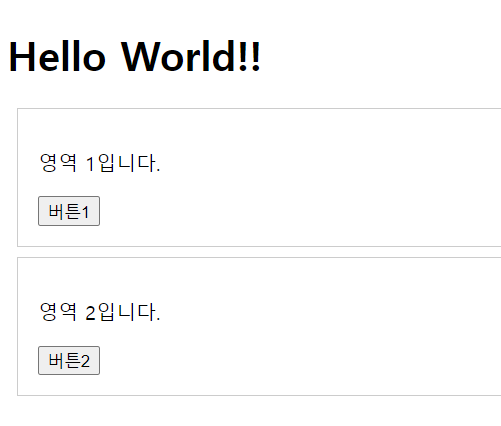
<h1 id="title">Hello World!!</h1>
<div class="container">
<p>영역 1입니다.</p>
</div>
<div class="container">
<p>영역 2입니다.</p>
</div>
<script src="src/index.js"></script>
</body>
</html>src/styles.css
.container {
border: solid 1px #ccc;
padding: 16px;
margin: 8px;
}src/index.js
const divEl = document.querySelectorAll(".container");
for (let i = 0; i < divEl.length; i++) {
const buttonEl = document.createElement("button");
// buttonEl.textContent = "버튼"+(i+1);
buttonEl.innerHTML = "버튼"+(i+1);
divEl[i].appendChild(buttonEl);
}

'컴퓨터 > Javascript' 카테고리의 다른 글
| javascript 랜덤 타이핑, 순차 타이핑 (0) | 2022.04.25 |
|---|---|
| Javascript 코드깎는노인 (0) | 2022.02.03 |
| Javascript 드림코딩 by 엘리 (0) | 2022.01.25 |
| javascript 타이핑 효과 (0) | 2022.01.03 |
| jQuery (0) | 2021.12.23 |